Development Activity
For this week, we’ve been working on a maze game that’d randomly generate a maze each time the player opened up the game. I learnt to try and implement textures from a tile sheet of my own as well as trying to generate my own simple structures into the maze.
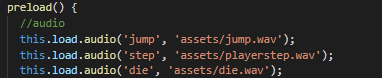
First task I tried to do was implementing my own textures into the game, this required me to add two extra pngs to the assets folder of the game; “tilesDecoration” for randomized decorations, “tilesStructure” for the tiles of the structures that’ll be appearing throughout the game (See Figure 1).

How this works is that I’ve used a constant variable to define each tileset asset and gave them each a different ID, having these set as constant variables means that they cannot be altered by the program during regular execution – this is important as we will be reusing most of these values during our code.
Constants are useful for defining values that are used many times within a function or program. … By using constants, programmers can modify multiple instances of a value at one time.
Techterms, 2013
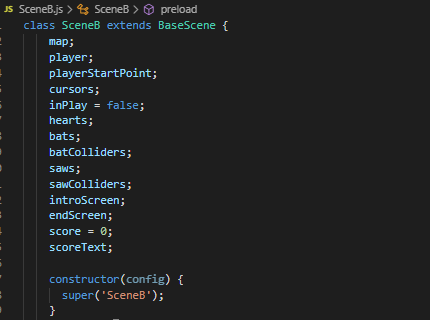
Once the constants are created, we then create another variable which will act as a layer within the game.
As shown in the bottom half of Figure 2, you can see the first three lines of code using our constant variables for every specific layer included with a unique ID for each. Afterwards the maze will then generate these tiles into the game.

Before we generate our tiles onto a path, we need to specify which tiles are needed to spawn and to place them in a random order. This is done within our MazeTiles.js file.
As shown in Figure 3, we have declared static variables for how we’d want the order of these tiles to be generated. For the main tilesheet, the variables are; “GetFloorTile”, “GetWallTile”, “GetHomeTile”, “GetDiasTile” and “GetWinTile”.
The first three will pick a random tile between a specific point, such as “GetFloorTile” choosing the first 16 random tiles to arrange onto a layout. Other variables such as “GetWallTile” and “GetHomeTile” will start off on a specific number as indicated by the number after the “return” function at the start and then add on the random number to choose between.
For our other tilesheets, we would have to use “GetDetailTile” as we have a different arrangement on tiles on these sheets, all of which being a selection of 4 tiles (See Figure 3).

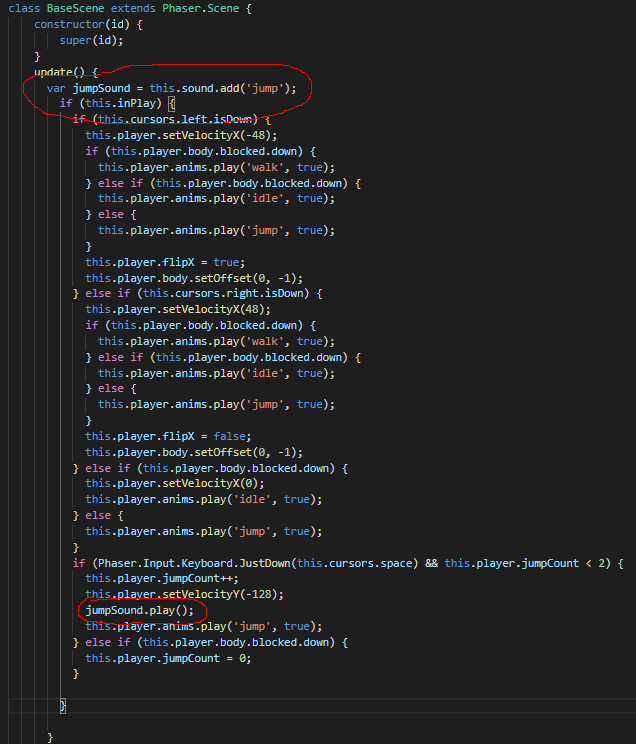
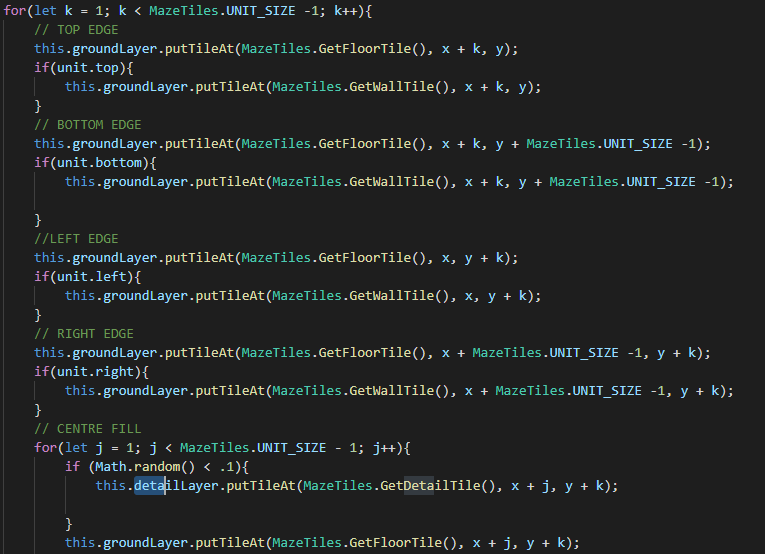
As shown here in Figure 4, this is how our tiles will be arranged in the game. This code here generates our tiles onto a certain position within a unit (This is each area within our maze), it will generate some floor tiles on the area first, and then some wall tiles on the edges of the unit – these typically have been assigned the “groundLayer” variable.
Near the bottom, you can also notice the “detailLayer” variable being used for the centre fill, this fills the centre of each unit. However, our detailLayer has been assigned a random chance of spawning each tile by 10% chance (0.1 out of 1).
This makes details appear much less often and makes each room feel more unique and different from eachother.

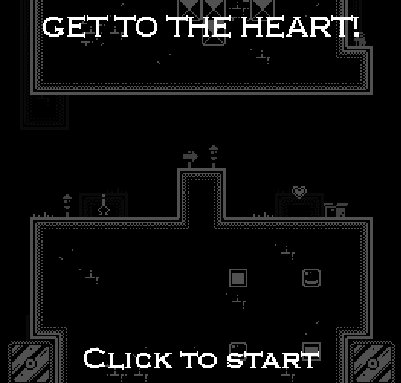
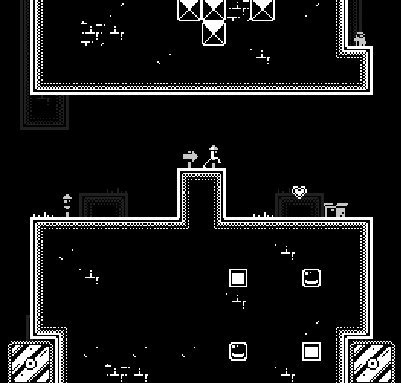
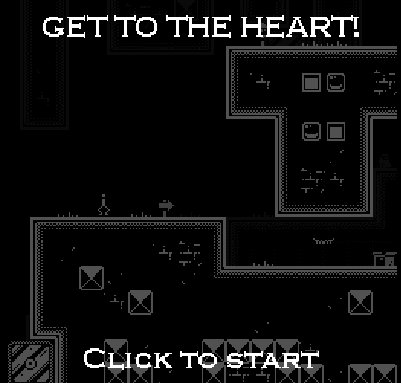
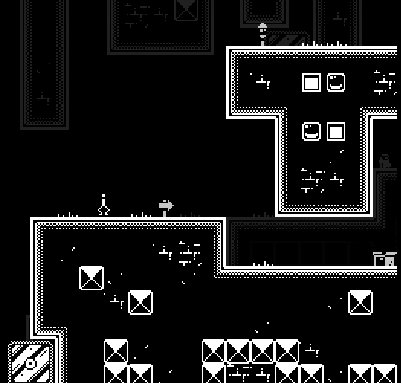
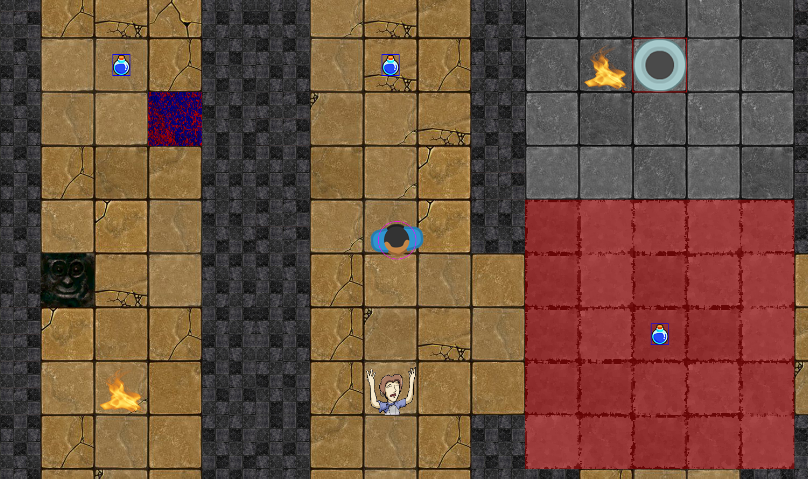
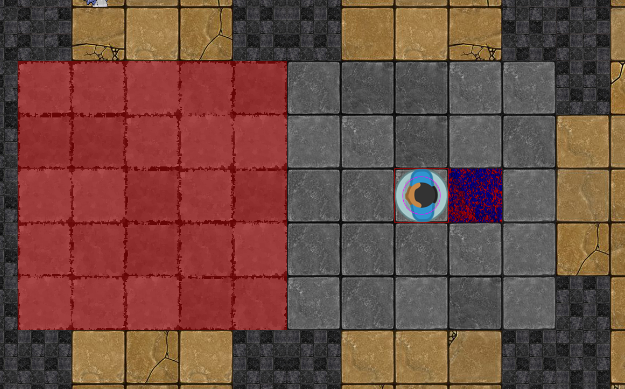
As shown in Figure 5, this is what all of our tile arrangements look like within the game. You can see our walls and floors being arranged on most of the main units with some sprinkles of tiles from our “detailLayer”.
On the bottom right of the image is the custom unit I’ve created, which uses unique tiles from the “structureLayer”.

Unit layouts in the code are generated by detecting a place within the game space, and spawning some tiles within that designated area.
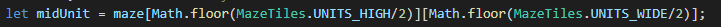
As Shown in Figure 6, the starting room for instance, looks for the middle of every layout by dividing the room’s height and width in half and placing the tiles directly in this spot.

For my own custom unit, I decided to go with a room that would be generated within a random place in the level.
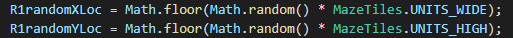
To do this, I declared some variables at the start of the code which would be assigned a random number multiplied by the level’s height and width to give it some some accurate coordinates to be placed within as shown by Figure 7.

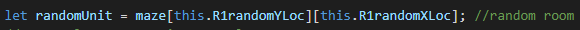
To get the position of the room, this line of code here is assigned the variables and inserts them as the room’s coordinates as seen in Figure 8.

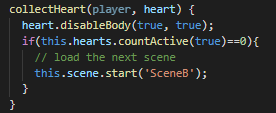
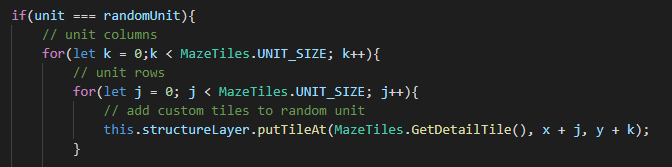
The code here in Figure 9 shows that if one of the units positions within the level is equal to that of our randomUnit, then it will spawn the room here as well as assigning it a unique tileset compared to our other unit.

As shown by Figure 10 & 11, the room spawns in completely random places within the level – sometimes directly next to the middle of the level or either the far edges of it.


One particular issue that arises from this however is that there is a random chance that this will spawn on top of our player spawn.
I consider this project to be mostly a success, as I was able to implement most of what I had planned as well as tweaking them slightly to make improvements.
One problem I’d struggled with before was trying to implement multiple tilesets into the scene as I had tried to use a single variable before, however using multiple constant variables to assign new tileset images with unique IDs had worked out for me.
This meant that any new tileset I’d add into the assets folder would be given a fresh ID to help the code distinguish it from the others – I feel as if I have gotten a slightly better grasp on the concept of using constant variables from this.
Bibliography
Docs.microsoft.com. 2018. Const Statement – Visual Basic. [online] Available at: <https://docs.microsoft.com/en-us/dotnet/visual-basic/language-reference/statements/const-statement> [Accessed 26 January 2021].
Techterms.com. 2013. Constant Definition. [online] Available at: <https://techterms.com/definition/constant> [Accessed 26 January 2021].